HTML面试准备
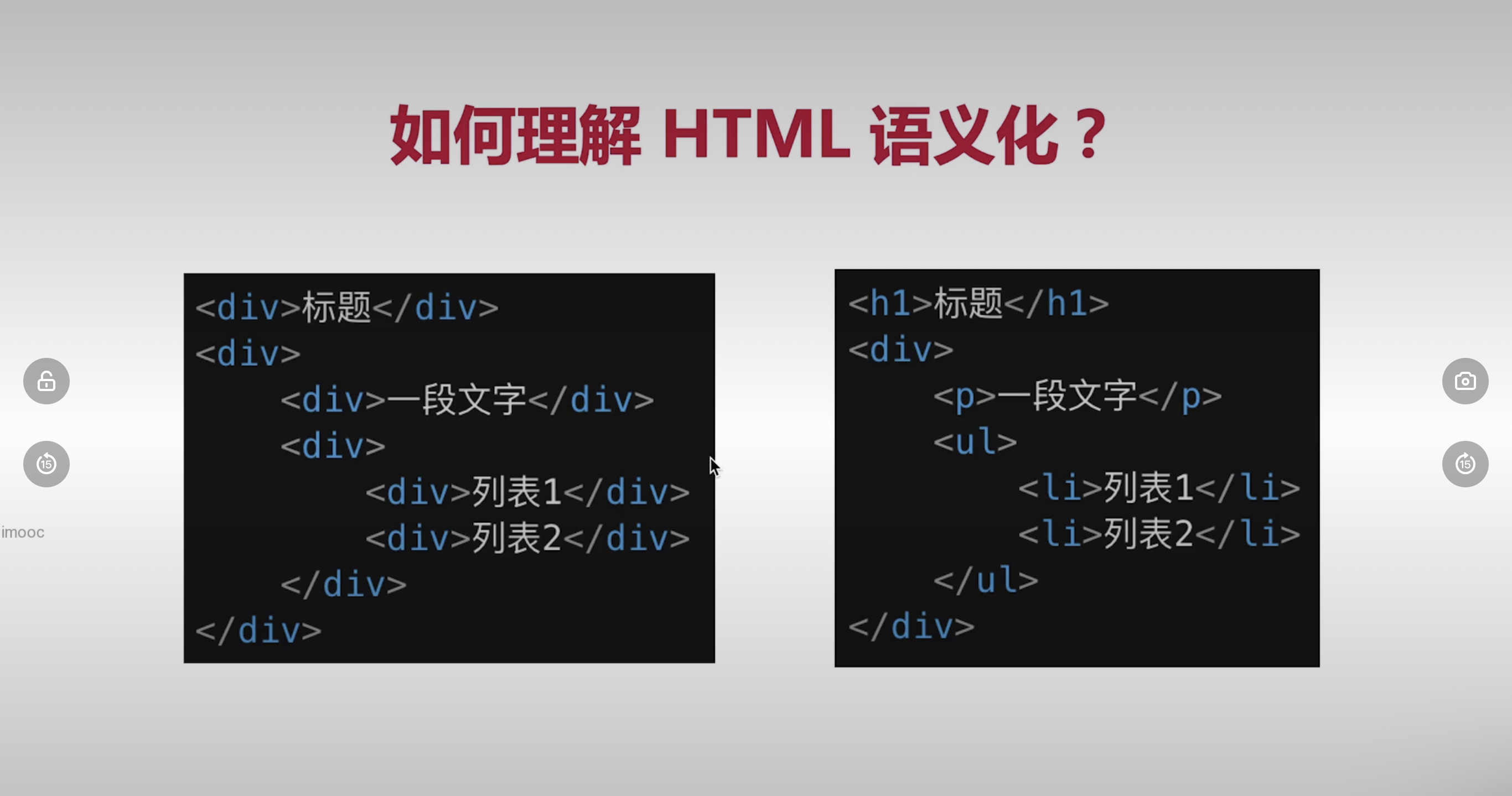
1. 如何理解HTML语义化
之所以尽可能用贴近应用场景的标签
- 能让开发者一目了然层级关系,增加代码可读性。
- 能让搜索引擎🔍更好的识别(SEO)。

2. 块级元素和内联元素
块级:display: block / table ; 有 div h1 h2 table ul ol p等;
内联:display: inline / inline-block; 有 span img input button等;
3. meta 标签设置
<meta http-equiv="X-UA-Compatible" content="IE=edge">
含义是: 如果渲染浏览器为IE时,希望渲染版本的引擎以 标签设置为准,此处为edge
- 本文标题:HTML面试准备
- 本文作者:Jonnzer
- 创建时间:2020-04-12 18:12:00
- 本文链接:https://jonnzer.github.io/2020/04/12/HTML_review/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论